An Introduction to the Essential Types of App Builder Tools


As part of Solutions Review’s Premium Content Series—a collection of contributed columns written by industry experts in maturing software categories—Stefan Ivanov, the User Experience Manager at Infragistics, outlines and summarizes the essential app builder tools to know.
 App builders are part of a fast-moving and ground-breaking shift in how companies build applications. By eliminating complexities and providing tooling that streamlines how designers and developers interact, app builders drive dramatic improvements in digital design team productivity, help reduce huge app backlogs, and deliver applications to market more quickly.
App builders are part of a fast-moving and ground-breaking shift in how companies build applications. By eliminating complexities and providing tooling that streamlines how designers and developers interact, app builders drive dramatic improvements in digital design team productivity, help reduce huge app backlogs, and deliver applications to market more quickly.
In the article below, a follow-up to An Introductory Guide to Web, No-Code, and Low-Code App Builders, Stefan Ivanov examines the different types of app builder tools available, how they work, and more.
App Builder Tools
Drag-and-Drop
Drag-and-drop app builders are tools that enable rapid application development (RAD) of apps with simple drag-and-drop. When using a drag-and-drop builder, the developer, designer, or user is equipped with a toolbox of UI controls, a design surface, and a properties editor. These features make up the core experience of a drag-and-drop app builder. Anyone can use an app builder to create screens or entire applications. If you are using the built-in templates and predefined layouts, there is no need to become an expert in the nuances of UI design. These tools remove the complexity of screen design and deliver a quick, modern experience for application construction.

Drag & drop makes it easy to add or reorder components by simply dragging from the toolkit to the design surface, dramatically speeding up the app-building process.
Themes
App builders based on a design system let you apply themes at the app level. With a single theme selection, the theme is globally applied to the entire application immediately. Global themes avoid creating local styles that are difficult to maintain.
Templates
Most app builders include pre-built templates that allow you to get started quickly. Templates can be designed for HTML5, Bootstrap, Classic and Material design, for example, or vertical industry uses such as legal or financial, or specific uses such as task planning or collaboration. Most offer flexibility that helps users start with a template and tweak it or swap a theme to customize the look.
UI Components
UI components are elements that convey meaning and provide the functionality to users. Examples of UI components include input forms, widgets, and navigation menus. Components are often included in libraries, and each UI component also has styling and theming.
App Builders let designers create apps using fundamental UI components instead of “vector” designs from vendors such as Sketch or InVision. This simplifies the developer’s job as they don’t have to interpret what the designer wants; the component has all the design elements built-in.
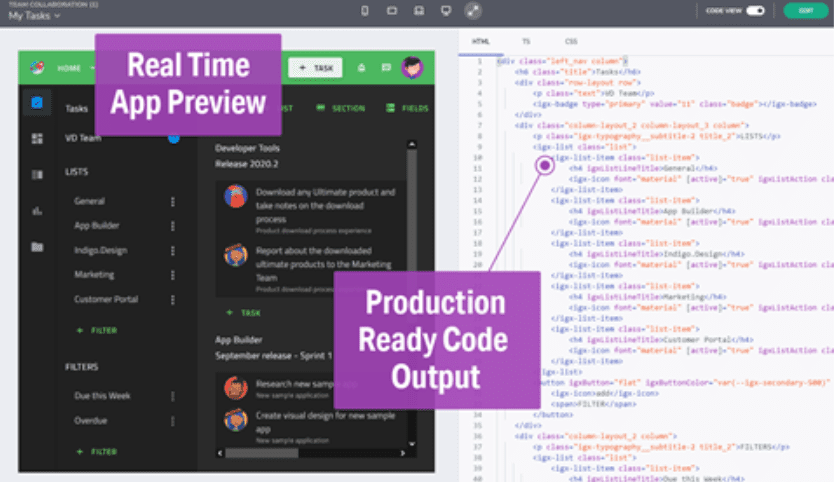
Code Generation
If the app builder lets you design with UI components (that contain the actual code), then when your design is complete, a developer can preview the existing code of the application. Once finished, the developer can click to generate production-ready HTML, TypeScript & CSS for Angular, Blazor, React, or other web frameworks. Some app builders let you see the actual code in real-time as you create.

App Development vs. App Builder Costs
When considering the costs of app builders, it’s difficult to say there is an “average” cost to build a business application. Based on the complexity of your app, it can be thousands of dollars to millions of dollars in time and resources to design, build, and ship. However, there is research done for mobile apps that ship to Apple or Google’s app stores, which are usually less complex, have 5 to 10 screens, and are built by smaller teams. This data is helpful as a guidepost regarding ROI when using app builders vs. hand-coding from scratch, no matter your app’s size. If your app is 100 or 1,000 screens, the cost of using tools to accelerate design and development far outweighs the cost of not using any tooling at all.
The costs of app builders are often based on a monthly subscription price as most are SaaS (software as a Service) offerings, ranging from those that are free to those costing hundreds of dollars per month—or on a yearly subscription.
Costs of App Builders
| App Builders | Average Price | Features |
| Buildfire | $159 – $299/mo. | |
| Indigo.Design | $99/mo. | Cloud-based WYSIWYG Drag & Drop App Builder, Pre-built App templates and Starter layouts, Instant Real-time code preview, Indigo Design System, 60+ UI controls, Angular code generation, import Sketch designs, and Adobe XD. |
| DronaHQ | $550/mo. | Cloud-based low-code. Drag & drop UI Builder, Ready connectors, Rule Engine, User Management, Multiplatform layouts and outputs |
| Yapp | $399 for 1 app | No-code platform |
| GoodBarber | $25/month | Build native apps and progressive web apps. |
| Zoho Creator | $25 per user/month | Low-code platform for enterprise-class apps on mobile devices, tablets, and the web. |
| Bubble | $115/month |
Includes backend database and workflow system, API publisher, connections to third-party services, ability to add custom JavaScript plugins |
| Quixy | $1000/month |
UI and workflow designer, business rules and validations, mobile app, cloud hosting |